前言
七夕是一个浪漫的日子,但是快乐是属于那些有对象的,没对象的在这种节日只能看着满大街的情侣吃狗粮了。
有时候遇上一个心仪的女孩子,因为自己一时的踌躇错失开启交往的第一步,事后想想又觉得当初就该直接去要个联系方式也比在这茫茫人海之中期待彼此之间的再次相遇也来的靠谱。
所以何不做一个表白墙呢,如果双方都在用同一个表白墙,那么当你的留言出现在表白墙上后,对方看见了说不定就成就一段良缘呢。哪怕只是双方熟悉的人看到留言都有可能会产生意想不到的效果。在此为大家献上一个表白墙自建教程,希望能帮助更多的单身贵族。
可行性分析
市场
表白墙最大的特色就是地域性,圈子性比较强,在地方县城里这种级别就比较合适,在大学里更是如鱼得水。
所以当我们想做表白墙最好是想做的圈子没有一个特别出色的表白墙,如果只是QQ空间,微博发动态的那种也无需担心。毕竟QQ空间的形式还是相对落后的。
表白墙的上限比较小,可以类比本地论坛。但是不可复制性也相对较强,只要用户数上来大家都会趋向选择同一个小程序/软件。
用户获取
表白墙做大做强的首要原则就是用户要多,比较建议搭建大学表白墙,本来上大学之后就是青春躁动放飞自我的时刻,而且学生交际圈子主要还是校园内的同学,只要初期有个十几二十个初始用户,再鼓励用户自己拉同学舍友使用就可以快速裂变。
如果做县城级别的表白墙可以去商场,步行街等年轻人人流量大的地方发传单之类的进行初步的用户或者,后续可以出活动让用户去拉新,奖励头部推广者当地美食,或者什么娱乐项目门票之类的。
用户留存
人类生来八卦,表白墙可以看到各式各样的表白,只要八卦的心还在就不可避免的会好奇别人尤其是熟人的初次相识。鼓励用户分享自己的恋爱经历,或者是搞笑片段,往往都能收获很多看客,互联网之中沉默的才是大多数。只要用户的故事够多,就会吸引很多人来看。
在表白墙里也能日常闲聊,聊天气聊当地美食只要运营者初期多费点心思后面用户就会闲着没事看看今天身边的人或者同学又发生了什么事之类的,用户黏性自然而言就增加了。
小结
表白墙具有一定的可行性,投入成本低,做起来之后也不容易被同质化产品掠夺用户。盈利能力就看怎么运营了,而且本身小程序也能开通广告收益。下面就正式进入自建教程。
搭建教程
项目地址:https://github.com/oubingbing/school_wechat
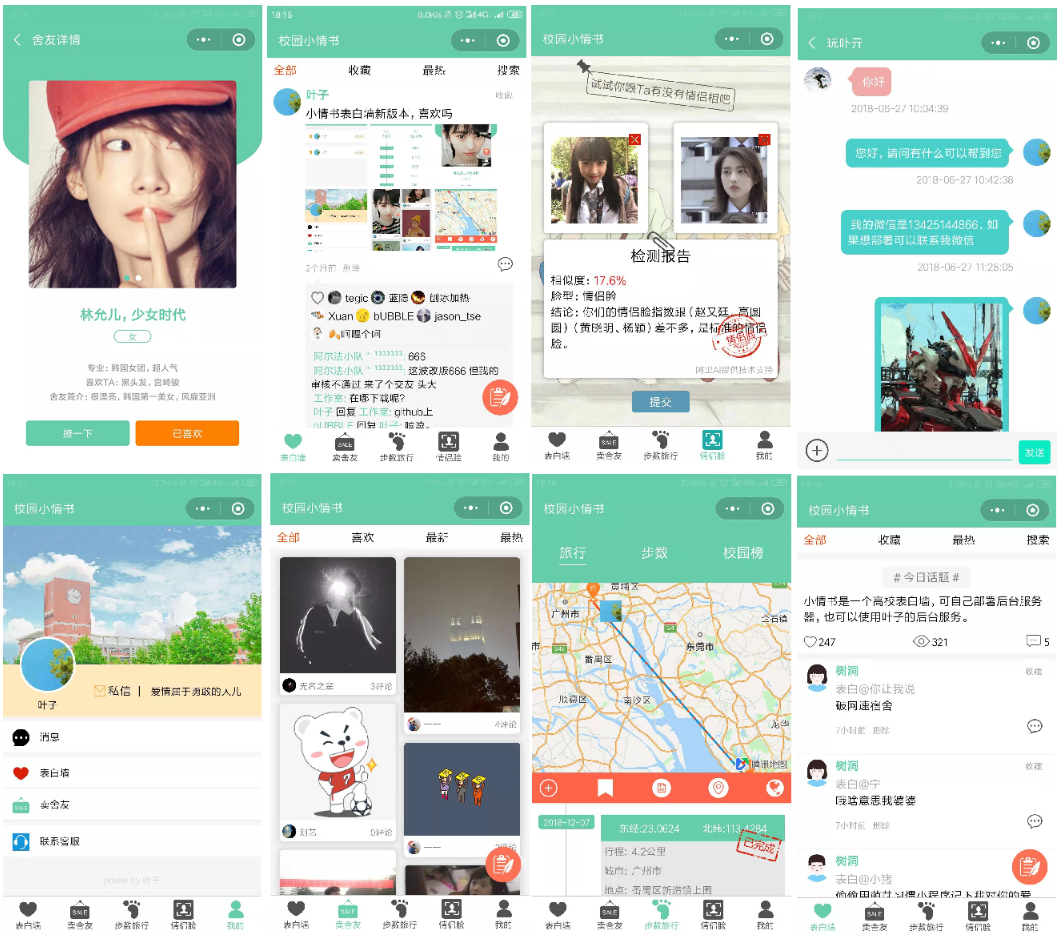
效果

功能主要分为:
- 表白墙
- 卖舍友
- 步数旅行
- 情侣脸
- 我的
大致功能都在效果图上了。
PS:本项目可以自建后端,也可以使用原作者提供的后端。二者并无区别,可参考自身需求进行选择。
后端:
服务器配置:
服务器我采用的是腾讯云轻量应用服务器,图的就是一个方便快捷。这里我选择的是2C4G6M套餐。
小情书这个表白墙程序主要针对的还是在校学生,这里推荐一下腾讯云校园服务器。最多一次性1.5折买三年,差不多够覆盖大学生涯了。

直达链接:校园云服务器活动
非学生党也可以直接在轻量应用服务器专场活动购买:

直达链接:轻量应用服务器专场活动
购买时注意镜像选择宝塔Linux面板,这是腾讯云定制的,日常使用很方便。

环境配置
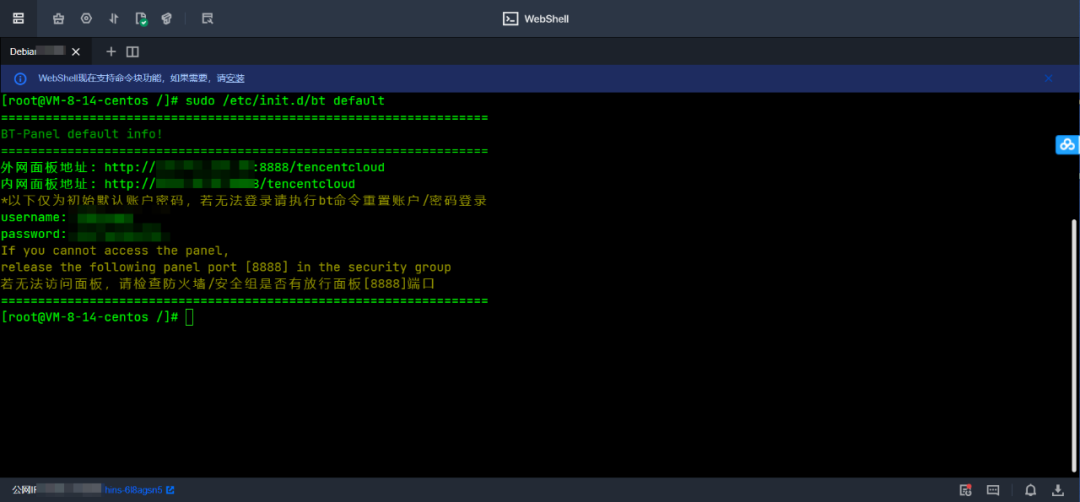
购买完成后,进入控制台-轻量应用服务器登录服务器。这里吹一波腾讯云的WebShell,十分好用。我们直接登录服务器输入命令就可以获取宝塔面板的登录信息。
sudo /etc/init.d/bt default
首次登录需要关联腾讯云API密钥。不知道的可以通过链接前往进行生成及管理。注意不要泄露给其他人,否则你的账户安全会受到威胁。
关联之后我们选择安装LNMP套件。
MySQL版本选择5.7;
PHP版本选择7.2;
Nginx最近1.21.5及之前的版本被爆出来漏洞,建议选择1.22版本。
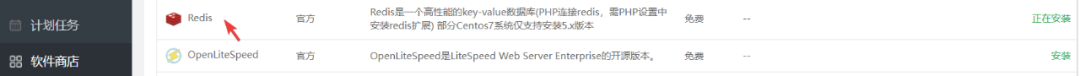
然后程序还需要用到Redis,我们需要在软件商店里安装。

完成之后之后再进入PHP软件设置页面——安装扩展——安装Redis以及fileinfo。
之后在SSH页面安装PHP包管理工具composer:
- 下载Composer
curl -sS https://getcomposer.org/installer | php- 设置全局命令
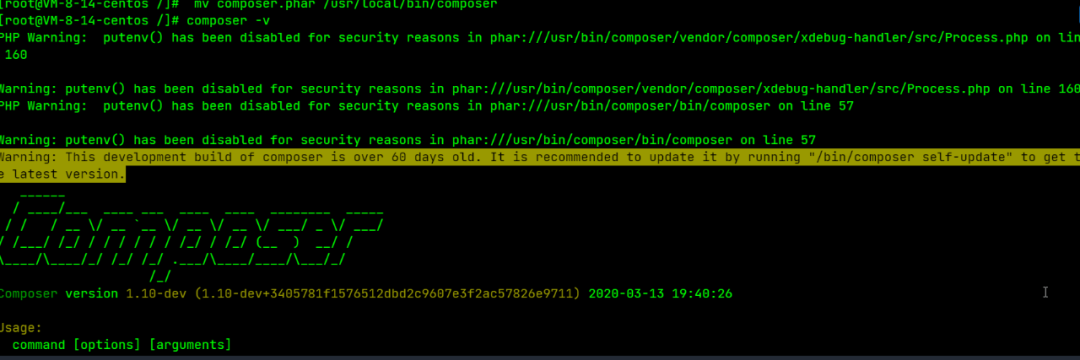
sudo mv composer.phar /usr/local/bin/composer- 查看安装结果
composer -v
如果出现上图,则安装成功。
删除禁用函数
你可以在PHP设置中将禁用函数中的putenv删除 这样就不会出warning了,后面安装框架还需要用到proc_open函数,可以顺便删除掉。
搭建网站
下面操作都在WebShell里进行就可以。
进入对应目录
cd /www/wwwroot使用Git下载后台源码并指定下载文件夹为xiaoqingshu
由于用的是国内服务器,和GitHub连接速度不稳定,所以在项目连接前缀上https://ghporxy.com,这是个GitHub代理网站,速度还能接受。
git clone https://ghproxy.com/https://github.com/oubingbing/wechatAlliance.git xiaoqingshu安装PHP的laravel框架
cd xiaoqingshu
composer install此命令会自动安装项目所需其他依赖,比如各种第三方包等等。若出现如下截图则成功:

创建站点
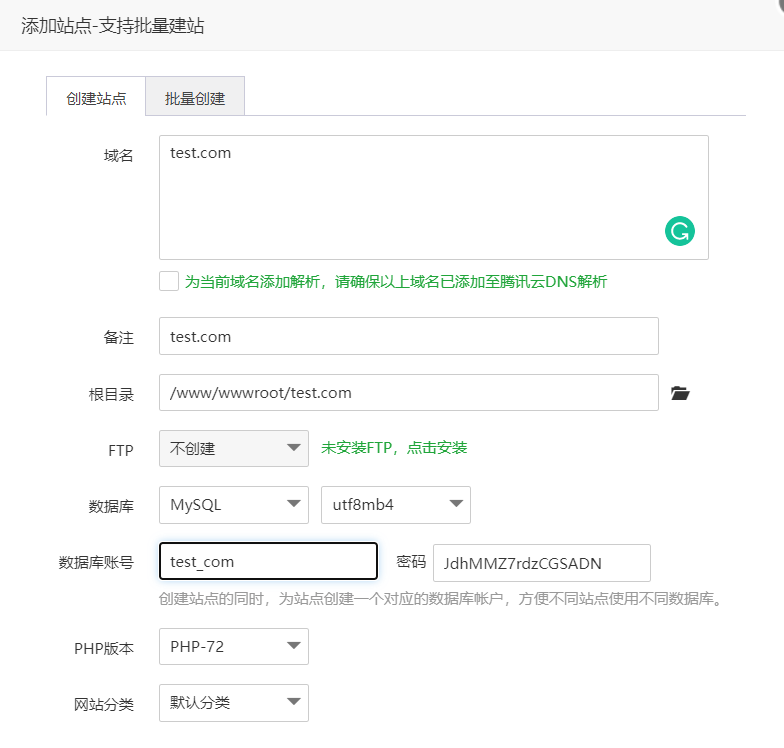
打开宝塔面板——网站——PHP项目——添加站点,输入你的后端网站信息:

如果你的域名是托管在腾讯云DNS上可以直接点域名下的小框框,就会自动帮你解析了。
网站根目录选择前面Git时创建的xiaoqingshu。
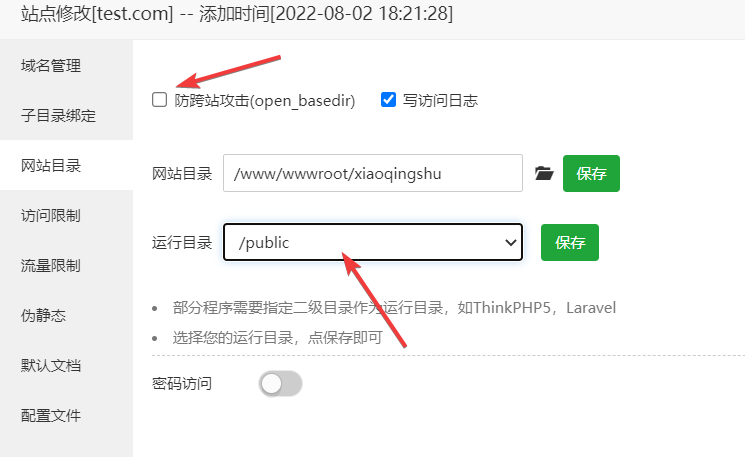
网站配置
网站目录:public,关闭防跨站攻击:

伪静态:
location / {
try_files $uri $uri/ /index.php$is_args$query_string;
}将规则填入后保存即可。
配置项目
下面操作在WebShell中进行。
将项目根目录下的.env.example文件重命名为 .env 文件:
mv .env.example .env生成appkey:
php artisan key:generate
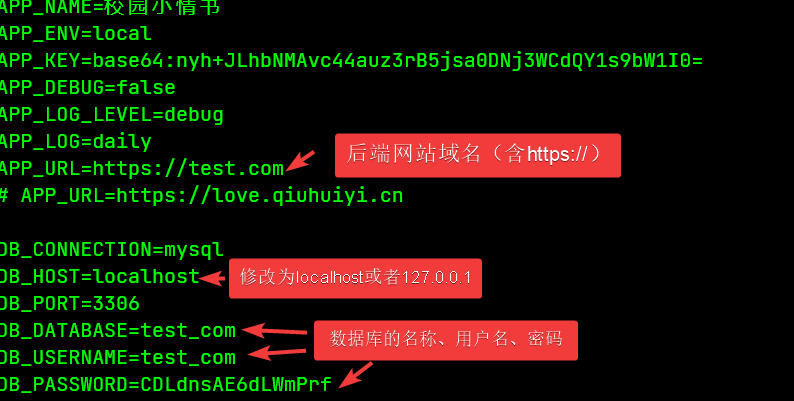
编辑.env文件
你可以使用nano命令来编辑,也可以使用宝塔直接可视化编辑。

nano 是最简单的Linux编辑器了,保存是Ctrl+O,关闭是Ctrl+X。
nano .env其他配置请参考.env文件相关说明注释,邮件服务配置建议用send cloud,免费用户有10封免费发送额度,如果有需要的话就上付费套餐,或者选购其他邮件服务商。
配置JWT
WebShell在xiaoqingshu目录下执行:
php artisan jwt:secret生成数据库表
执行下面命令即可:
php artisan migrate如果执行过程之中出现错误就去检查一下.env文件之中数据库的DB_HOST是否修改成localhost或者127.0.0.1。
这样就大功告成了。
前端
这里可以选择原作者的后端,也可以选择自建的后端。
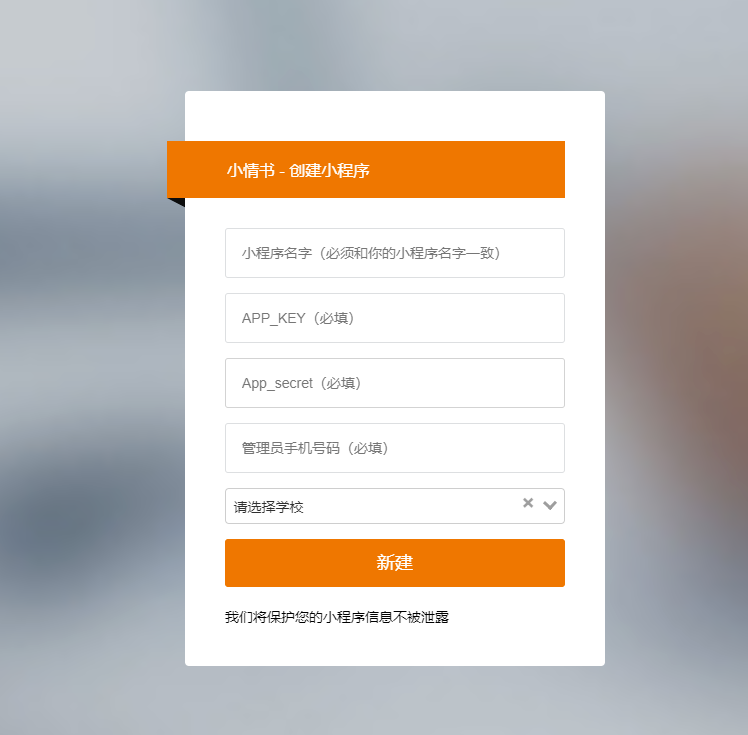
注册管理后台
登录后端站点进行注册:
演示后端:https://test.com
原作者后端:https://love.qiuhuiyi.cn
如果遇上提交没反应的可以试着换个浏览器。

生成的小程序需要审核通过才能获取到alliance_key和域名,如果是自建直接去后端网站上通过就行,使用原作者的可以通过GitHub中的联系信息联系他。
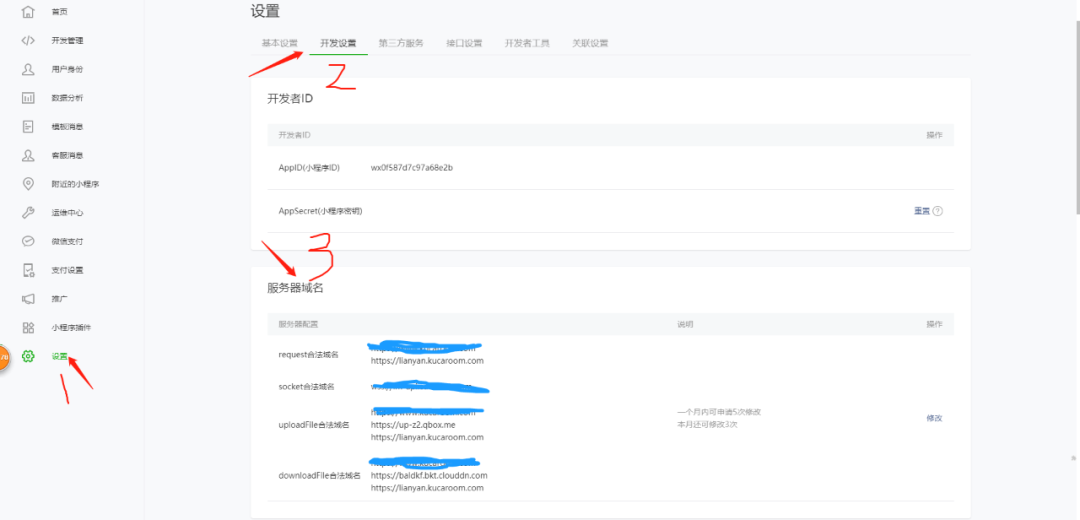
在微信小程序后台绑定小情书的域名:

自建后端就全部填后端域名,否则填原作者提供的。
request合法域名
https://love.qiuhuiyi.cn //你的后台域名
uploadFile合法域名
https://up-z2.qbox.me
https://love.qiuhuiyi.cn
downloadFile合法域名
https://baldkf.bkt.clouddn.com
https://love.qiuhuiyi.cn //你的后台域名配置前端
先从GitHub上拉取到本地。项目地址。
Git:
git clone https://ghproxy.com/https://github.com/oubingbing/school_wechat.git下载压缩包:
https://github.com/oubingbing/school_wechat/archive/refs/heads/master.zip
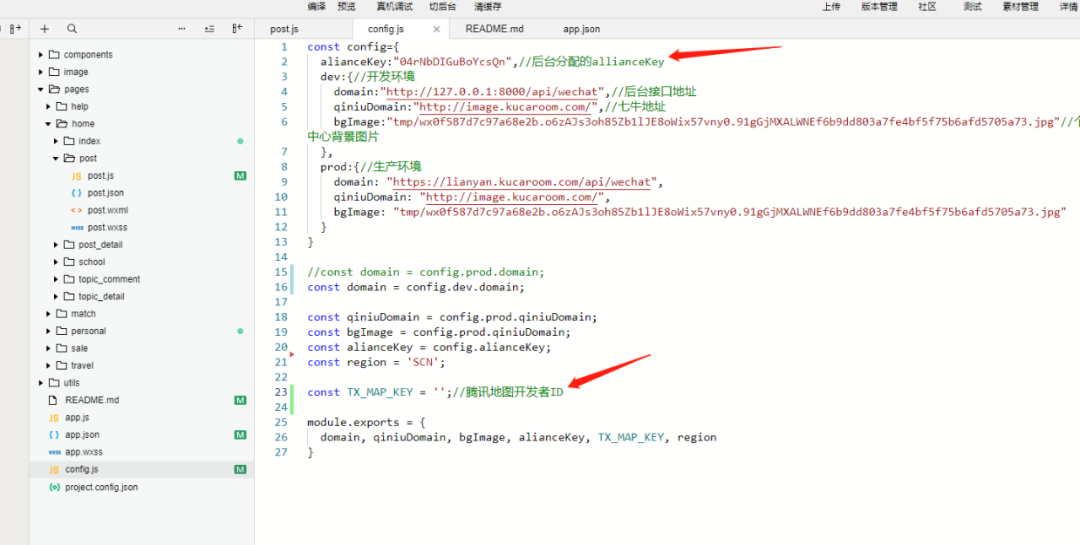
然后用微信开发者工具打开源码后再项目根目录的config.js进行配置。

只要替换好后台生成的alliance_key以及在腾讯地图开放平台注册一个账号,把开发者ID粘贴到const TX_MAP_KEY = ”;就可以了。
另外配置一下七牛的第三方插件:
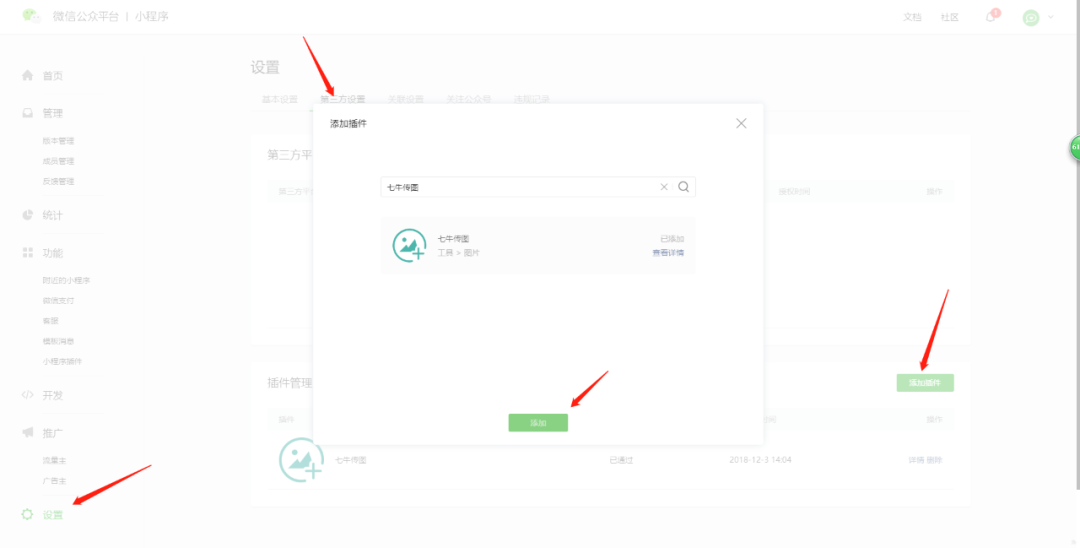
登录小程序后台,设置=》第三方设置=》添加插件=》搜索=》添加即可,使用改插件的最新版本即可。

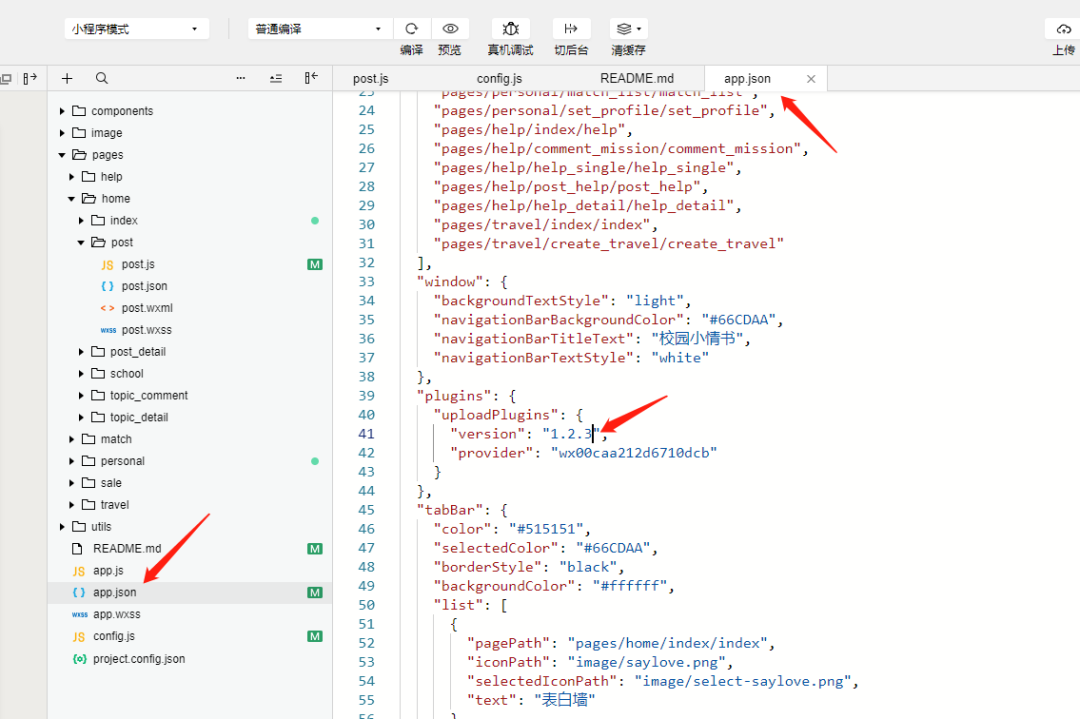
对比一下插件版本号,看看是否是最新的版本,如果不是就在app.json里面填上最新的版本号即可。

然后dev是开发环境,prod是生产环境,进行相应配置即可。到这里基本上配置就完成了。
最后清除全部缓存再点击编译,应该就OK了,如果有其他需求可以自己再进行二开即可。
附录
前端:https://github.com/oubingbing/school_wechat



















暂无评论内容